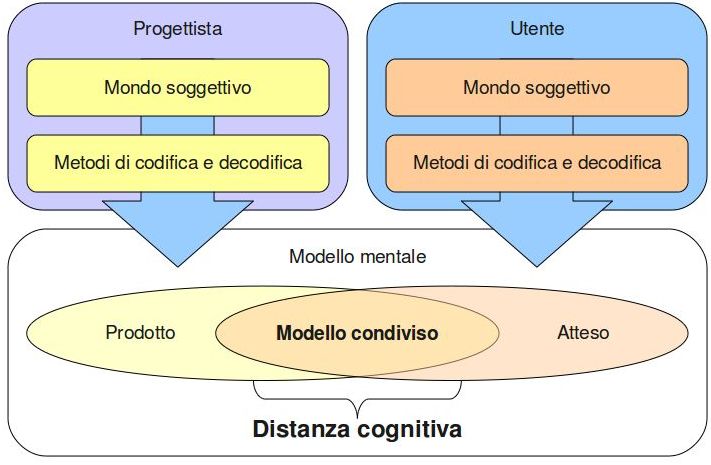
Il modello di comunicazione uomo-interfaccia è simile al modello di comunicazione persona-persona. L'interfaccia può essere vista come un messaggio inviato dal progettista-sviluppatore all'utente. Entrambi sono in possesso di un proprio modello mentale, che é rappresentazione selettiva della realtà e si evolve con l'esperienza e l'interazione con cose e persone; inoltre posseggono un modello concettuale su ciò che deve fare l'interfaccia. In molti casi è il modo in cui l'utente concettualizza e capisce l'interfaccia e ciò che il progettista concettualizza e incorpora nell'interfaccia.

Dallo schema precedente si vede che la comunicazione avviene tra utente e interfaccia (che sono sempre presenti). Il progettista ha previsto che certe azioni portino ad risultato definito. Anche l'utente pensa che certe azioni portino ad un certo risultato ma lo scambio di messaggi con l'interfaccia produce i risultati che il progettista ha previsto e non quelli che pensa l'utente. Possiamo quindi introdurre il concetto di distanza cognitiva nella percezione dell'interfaccia: essa può assumere il valore di zero nel caso in cui i centri di prodotto e atteso coincidano ovvero l'interfaccia risponde in modo adeguato, utente e progettista usano la stessa semantica. Altrimenti i valore può essere maggiore di zero quando le azioni dell'utente non sono quelle previste dal progettista e l'interfaccia non risponde in modo adeguato, utente e progettista usano semantiche diverse. In quest'ultimo caso è necessario che l'utente inizi un processo di apprendimento sulle reali funzioni e limiti dell'interfaccia.
Obiettivo desiderabile dell'usabilità è quello di rendere la tecnologia sottostante il più possibile invisibile, trasparente all'utente, il quale deve potersi concentrare esclusivamente sul contenuto e sulla finalità, anziché sull’interfaccia. In sintesi, quindi, per essere usabile, un prodotto deve:
Nel pensare questo sito, sia dal punto di vista strutturale che grafico, è
stata posta una particolare attenzione all'esigenza di usabilità. Questo
concetto, espresso certamente meglio nei documenti delle normative ISO o nelle
linee guida della Comunità Europea, può essere riassunto con queste due parole:
leggibilità e reperibilità, in altri termini immediatezza. Certo, per mantenere
fede a questo presupposto si è rinunciato a molti effetti grafici. Ma ad
un'attenta analisi si potrà constatare che questo apparente limite assume invece
aspetti esclusivamente positivi. Intanto la leggerezza delle pagine, intesa come
velocità di trasferimento dei dati dal server al browser. Nessuna pagina (ad
esclusione delle opere, sulle quali non possiamo avere un controllo) richiede
più di 15 secondi con un modem 56 kb.
Prima di mettere mano al sito è stato necessario operare una scelta riguardo la modalità della rete documentale. Con questo termine si vuole intendere l'insieme di regole che permettono il collegamento tra documenti, o meglio tra argomenti diversi. Siti molto grandi, dove è possibile trovare grandi quantità di documenti, richiedono una rete documentale multidimensionale, ovvero una rete che comprenda più di due livelli logici connessi tra loro. Questi siti richiedono di conseguenza un software dedicato alla gestione e al mantenimento dei principi di coerenza e validità dei collegamenti. Siti più piccoli non hanno bisogno di questa multidimensionalità e possono limitarsi al modello a due livelli. È appunto il caso di questo sito che, senza rinunciare a nulla, può operare semplicemente tra la homepage (primo livello) e le diverse aree dipendenti (archivio documentale, immagini e redazione). Questo evita la necessità di un software dedicato, ovvero non richiede investimenti in infrastruttura e competenze dei componenti la redazione.
Come in editoria si devono fare i conti con lo spazio carta, i limiti fisici del supporto di stampa, così sul web si deve considerare lo spazio monitor che non è tanto un limite ai contenuti, che possono proseguire anche oltre, quanto un confine dell'immediatezza. Si è quindi cercato di organizzare lo spazio visivo del monitor, quello appunto dell'immediatezza, del colpo d'occhio, della non-operatività, in due macro aree: quella superiore delle icone, comune a tutte le pagine e link logico-visuale all'interno del sito; e quella inferiore dedicata ai contenuti. Quest'ultima verrà poi sfruttata in sottoinsiemi applicativi differenti per le differenti aree logiche del sito. L'utente avrà così due soli riferimenti, uno dei quali fisso, che eviteranno per quanto possibile l'effetto di spaesamento noto con la definizione di lost in hyperspace.
Altra ardua questione è quella dei font. Qui devono essere considerati sia i criteri grafici che quelli di localizzazione della consultazione. In altre parole a prescindere dalle scelte che operiamo dal lato server, dobbiamo prevedere le impostazioni locali di ogni singolo browser (client) che accederà alle nostre pagine. In linea di massima il browser accetta le impostazioni grafiche suggerite dal server, ma può anche ignorarle a favore di scelte specifiche dell'utente: colori di fondo, font, dimensioni etc. Considerato il nostro target preferenziale dobbiamo e in più vogliamo fare i conti con queste personalizzazioni perché renderanno più praticabile e agevole la consultazione dei contenuti. In linea teorica si è scelto un carattere senza grazie perché garantisce un'ottima leggibilità a tutte le dimensioni. Di seguito si riporta un confronto tra un carattere senza grazie e uno con le grazie in diversi corpi.
24 Tanto va la gatta al lardo che ci lascia lo zampino
18 Tanto va la gatta al lardo che ci lascia lo zampino
14 Tanto va la gatta al lardo che ci lascia lo zampino
12 Tanto va la gatta al lardo che ci lascia lo
zampino
10 Tanto va la gatta al lardo che ci lascia lo zampino
8 Tanto va la gatta al lardo che ci lascia lo zampino
24 Tanto va la gatta al lardo
che ci lascia lo zampino
18 Tanto va la gatta al lardo che ci lascia lo zampino
14 Tanto va la gatta al lardo che ci lascia lo zampino
12 Tanto va la gatta al lardo che ci lascia lo
zampino
10 Tanto va la gatta al lardo che ci lascia lo zampino
8 Tanto va la gatta al lardo che ci lascia lo zampino
Per motivi analoghi a quelli descritti al paragrafo precedente, anche il contrasto e i colori sono stati preferiti nella loro forma più marcata. La scelta del bianco/nero del testo ha il vantaggio di garantire leggibilità, stampabilità e di navigazione agevole per l'utente. La scelta è ricaduta su fondo bianco, comunque uniforme, abbinato ad un font senza grazie e un colore scuro. L'inverso, soprattutto in caso di testi lunghi, potrebbe determinare una lettura difficoltosa. Di seguito si riporta un confronto.
Tanto va la gatta al lardo che ci lascia lo zampino Tanto va la gatta al lardo che ci lascia lo zampino
Sempre considerando i criteri espressi nel paragrafo delle linee guida progettuali, si è preferito rinunciare a grandi quantità di immagini che avrebbero solo appensantito il trasferimento dei dati, andando a ridurre la chiarezza e la leggibilità della pagina. Per questo è stato riservato uno spazio fisso per il logo del sito (in basso a destra nel monitor) e un altro per la barra degli strumenti. Si è preferito rinunciare a immagini animate che rischiano di confondere l'utente
La barra degli strumenti contiene, e mantiene in tutte le pagine, il collegamento con le principali aree del sito. Le icone grandi garantiscono facilità di accesso anche ad utenti con difficoltà di gestione della periferica di puntamento.